C++ tutorials, C and C++ news, and information about the C++ IDE Visual Studio from the Microsoft C++ team. This site uses cookies for analytics, personalized content and ads. By continuing to browse this site, you agree to this use.

How To Use Visual Studio
Visual Studio Code provides developers with a new choice of developer tool that combines the simplicity and streamlined experience of a code editor with the best of what developers need for their core code-edit-debug cycle. Visual Studio Code is the first code editor, and first cross-platform development tool - supporting OSX, Linux, and Windows - in the Visual Studio family.
How To Use Visual Studio For C++ On Mac

At its heart, Visual Studio Code features a powerful, fast code editor great for day-to-day use. The Preview release of Code already has many of the features developers need in a code and text editor, including navigation, keyboard support with customizable bindings, syntax highlighting, bracket matching, auto indentation, and snippets, with support for dozens of languages.
Visual Studio Community
- If you’re using the Mac keyboard, you’ll want to change the function key behavior so the F1-F12 keys work correctly in Visual Studio. From System Preferences – Keyboard, make sure Use all F1, F2, etc. Keys as standard function keys; is checked. With this turned on, hold Fn to use the Mac functions (brightness, volume, etc.) on F1-F12.
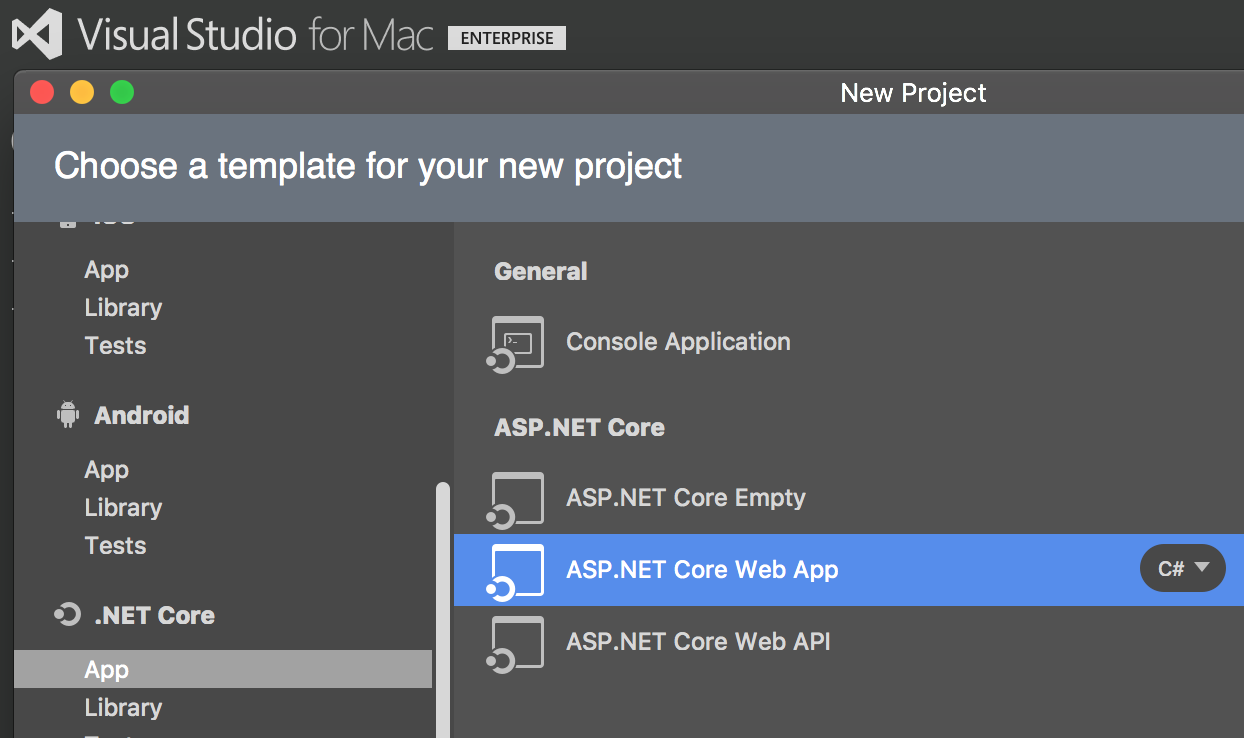
- I have attached an image and I now need someone's help to sort this out. I don't know how to build/rebuild solution, don't know how to start or open a new/existing project.
Visual Studio On A Mac
For serious coding, developers often need to work with code as more than just text. Visual Studio Code includes built-in support for always-on IntelliSense code completion, richer semantic code understanding and navigation, and code refactoring. In the Preview, Code includes enriched built-in support for ASP.NET 5 development with C#, and Node.js development with TypeScript and JavaScript, powered by the same underlying technologies that drive Visual Studio. Code includes great tooling for web technologies such as HTML, CSS, LESS, SASS, and JSON. Code also integrates with package managers and repositories, and builds and other common tasks to make everyday workflows faster. And Code understands Git, and delivers great Git workflows and source diffs integrated with the editor.